Magento 2 Banner Slider - Owl Carousel Slider.
The FREE version of this extension is fully Open Source and is available publicly on Github.
No online store is ever complete without some awesome sliders and product carousels! With the WeltPixel Magento 2 Banner Slider - Owl Carousel Slider, you can create and showcase fully customizable Banner Sliders to bring what's important into the limelight as well as bring attention to the products that matter and increase conversions with New, Sale, Best-Selling, and Custom Category Product Carousels.
All OWL Banner Slider & Carousel Free Features
Separate mobile and desktop image for banners
Right to Left Slide - for banners in sliders and items in carousels
Advanced sorting options for carousel items
Advanced design options for slider and carousel navigation
On mouse Hover show second image on product carousels
Custom Category product carousels
Condition-based product carousels
Clickable Banner Carousel Title & Description
Show also Configurable Products in Best Sell Carousel
Re-use the same banners in multiple sliders
Best sell carousel - period (day/month/year) for best sell statistics
Carousel Slide - set one or multiple items per slide.
Upload Custom Loader gif
Ajax Scheduled Banners
1 Minute Installation GUI
1 Month free support included
Free Version
-
 Single Image
Single Image
-
 Multiple Images
Multiple Images
-
 Arrows
Arrows
-
 Bullets
Bullets
-
 Lazy Loading
Lazy Loading
-
 Animated - Fade
Animated - Fade
-
 Animated - Slide
Animated - Slide
-
 Responsive
Responsive
-
 Content
Content
-
 Video
Video
-
 Brands Carousel
Brands Carousel
-
 single image
single image
Explore More Banner Slider Examples.
About Owl Product Carousel for Magento 2.
OWL Product Carousel is built on top of owl.carousel.js javascript library. It allows you to add product carousels to any section of your store.
Creating and managing products carousels has never been easier. Using carousels is a good way to showcase the latest or hot products. You can create any number of responsive carousels and place them on your homepage, product page or anywhere on your store. OWL Product Carousel allow store owners to control frontend visibility of product price, compare option, add to cart button, enable carousel auto sliding and much more. You can also add catchy labels to each carousel type so that it could stand out among others.
Create OWL Product Carousels with the following products types:
- New Products
- Best Sell Products
- Sale Products
- Recently Viewed Products
- Related Products
- Upsell Products
- Cross-sell Products
- Custom Category Products (show products from specific category, now available in Pro version )
- Condition Based Product Carousel (configure Product Carousel based on Custom conditions, available in the Pro version of the extension)
- Product Reviews Carousel (display product reviews in a carousel) - requires the Magento 2 CMS Product Reviews Widget extension.
OWL Product Carousel Features.
- 100% Responsive and mobile friendly with support all modern browsers.
- Advanced settings for enhanced flexibility.
- Unique settings for each carousel slider.
- Unlimited products display.
- Advanced Sorting options for items in Product Carousels.
- Control number of items to display on desktop, tablet and mobile devices.
- Navigation arrows visibility control on desktop, tablet and mobile devices.
- Navigation dots visibility control on desktop, tablet and mobile devices.
- Advanced Design Options for Arrows and Dots.
- Product Title, Price and Cart button display/hide options.
- Autoplay with speed control.
- Mouse over stop.
- Loop control.
- Lazy load control.
- Touch and Swipe enabled so works great on devices like iPhone, iPad, Blackberry, Android etc.
- Very lightweight.
- Hover Image - show a second product image on mouse hover (now available in Pro version)
- Right to Left Slide - change the slide direction of items in Product Carousels (now available in Pro version )
Highlights of the Magento 2 Owl Carousel and Banner Slider extension.
Product Carousels.Put your best products in the spotlight with the various available Product Carousels. Choose between New, Sale, Best-Sell and Custom Category Product Carousels to place into your pages. You can even turn the default Magento Related, Cross-Sell and Up-Sell product grids into Carousels, to breathe that extra ounce of life into the store. You can control items displayed per breakpoint, whether or not to show arrows (also per breakpoint) and many others with the extension settings.
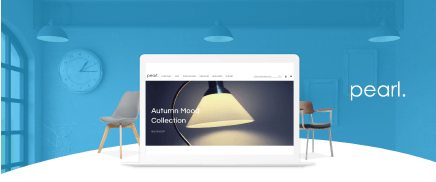
Single Image.
Grab your customers' undivided attention with a single Image Banner, on which you can advertise specific products, campaigns, discounts, and general items or elements you want to bring into the spotlight.
Multiple Images.
With the Owl Carousel Slider extension, you're able to add multiple images to the same banner, allowing you to display relevant content in a space-efficient and organized manner.
Arrows and Bullets.
Use Bullets, Dots, both or neither to allow for unique navigation options through your banners.
Desktop? Mobile? Got you covered.
The Owl Carousel extension allows you to upload separate, different images for Desktop and Mobile, allowing you to target your audiences differently according to the platform they're browsing your store on.
Turn your Image Banner into a video.
Nothing beats a video when you want to retain attention and put a lot of information forward. With the Owl Carousel and Banner Slider module, you can add video banners to bring life to your website!
Lazy Loading.
Optimize the pages on which you insert your Banner Sliders with the Lazy Loading functionality. The browser will start loading images for a specific banner only when the user scrolls it, or it's automatically scrolled to.
Animation effects.
Mix things up by choosing between two different animation effects: Fade and Slide.
Add Custom Content to your heart's desire.
The Owl Carousel extension allows you to add custom content to your banners, so you can display the relevant information that you need to your customers. You can also add clickable buttons, which you can link pages, products, or other URLs to.
Brands galore.
There's no better way to build customer trust than by making sure they know the brands you're associated with. You can showcase your most valuable brand icons in a slider to let users know before they begin shopping that they can expect quality.
| Compatibility | Magento Open Source, Magento Commerce, Magento Commerce Cloud B2B |
|---|---|
| Magento version | 2.0, 2.1, 2.2, 2.3.x, 2.4.0, 2.4.1, 2.4.2, 2.4.3, 2.4.4, 2.4.5, 2.4.6, 2.4.7, 2.4.8 |
| Update frequency | Monthly or each time a new Magento version is released |
| Support period | 12 Months Included Support, with options to extend |
| Refund period | 30 days, for any reason |
| Updated | January 7, 2026 |
| Latest version | 1.16.0 |
| Code | 100% Open Source Code |
| Bundle options | For best value buy it as part of the Pearl Theme or Stack Framework |
| Is Open Source | Yes |
| Show Pro Version Link | Yes |
| Github Repository | https://github.com/Weltpixel/magento2-weltpixel-owl-carousel-slider-lite |
Owl Carousel Change Log.
What's new in v.1.16.0 - January 7, 2026
- Giving back: As a celebration of over 10 years of activity within the Magento 2 ecosystem, and as a way to give back to the community, a number of WeltPixel extensions (both FREE and paid) have officially gone fully Open Source via public Github repositories. Find the full list on Github.
- New Feature: Introduced composer as the official and singular installation method for all WeltPixel products. Previously, this was only available for the PRO version of the Google Analytics 4 extension, as well as the Marketing Suite Pro.
- The FREE version of this extension has moved to a fully Open Source model and is available publicly on Github. See the link in the Change Log entry above to find it.
What’s new in v.1.15.9 - October 28, 2025
- Magento Compatibility: Introduced compatibility with the latest released Magento 2 Security Patches - Magento 2.4.8-p3, Magento 2.4.7-p8, Magento 2.4.6-p13, Magento 2.4.5-p15 & Magento 2.4.4-p16.
- New Feature: Added improvements to Magento Admin messaging around Product Updates to ensure visual clarity for users not running the latest product release.
- New Feature: Added .ddev.site and .cloudwaysapps.com as accepted development domains. These domains will no longer require additional license keys.
- Fixed a bug that would sometimes cause Product Carousels to be loaded larger and then shrink to the correct size, causing CLS issues.
- Fixed an error that would show in the Dev Tools Console on the checkout when using the Hyva Compatibility module. PRO only.
What’s new in v.1.15.7 - September 2, 2025
- Magento Compatibility: Introduced compatibility with the latest released Magento 2 Security Patches - Magento 2.4.8-p2, Magento 2.4.7-p7, Magento 2.4.6-p12, Magento 2.4.5-p14 & Magento 2.4.4-p15.
- Added additional validations to prevent Magento Admin errors when the Backend extension could not fetch the current server user due to permissions issues.
- Fixed a bug that prevented Magento Admin settings for the Recently Viewed Products Carousel from being applied.
- Added adjustments to frontend templates to adhere to Magento Best Practices regarding XSS validations.
- Fixed a CSP issue that would sometimes prevent orders from being created via the Magento Admin.
What’s new in v.1.15.3 - June 20, 2025
- New Feature: Added compatibility for the Owl Carousel & Banner Slider extension with the Hyvä Theme. This compatiblity is achieved via an included compatibility module, available in the extension zip or in Hyvä's official repositories.
- Magento Compatibility: Introduced compatibility with the latest Magento 2.4.8-p1, 2.4.7-p6, 2.4.6-p11 & 2.4.5-p13 Security Patches releases. Upgrade ASAP to keep your store secure.
- Fixed the Backend functionality that enables users to change the default Magento CSP Restriction Mode via the Magento Admin. This was broken starting with Magento 2.4.7.
- Fixed a bug that would sometimes cause Structured Data errors on account of a lack of review data being populated for products within carousels.
- Fixed an issue that would prevent images loaded via Amazon S3 Buckets from being displayed in product carousels.
What’s new in v.1.15.0 - April 22, 2025
- Magento Compatibility: Introduced compatibility with the new Magento 2.4.8 release, as well as the accompanying 2.4.7-p5, 2.4.6-p10, 2.4.5-p12 and 2.4.4-p13 Security Patches.
- PHP Compatibility: Introduced compatibilty with PHP 8.4, which is now officially compatible with the latest Magento 2.4.8 version.
- New Feature: Added magento2.docker as a valid domain for development purposes.
- New Feature: Added ddev.site as a valid domain for development purposes.
- Fixed an issue that would prevent certain extension options from correctly applying in Single Store Mode instances.
- Added backend licensing adjustments for compatibility with the Google Analytics & Social Marketing Suite PRO.
What’s new in v.1.14.13 - February 17, 2025
- New Feature: Added support for .webp images in the module's Banner Slider functionality. Custom Banners can now be built with .webp images.
- Magento Compatibility: Introduced compatibility with the newly released Magento 2.4.7-p4, 2.4.6-p9, 2.4.5-p11 and 2.4.4-p12 versions.
- Added additional validations in the PRO version of the extension to ensure the Mobile Detect extension is installed and enabled.
- Fixed an issue related to licensing which would prevent license keys from being validated various subdomains.
What’s new in v.1.14.11 - January 15, 2025
- Removed deprecated Magento 2.2.x code version from extension package.
What’s new in v.1.14.9 - November 26, 2024
- Added minor Magento Admin adjustments to the module status section for increased clarity and compatibility with server-side Social Pixel addons.
What’s new in v.1.14.7 - October 11, 2024
- Compatibility: Introduced compatibility with the latest Magento 2.4.7-p3, 2.4.6-p8, 2.4.5-p10 and 2.4.4-p11 versions, which come with critical security adjustments for the platform. Magento 2 merchants are urged to upgrade to the latest patches ASAP.
- Added various code updates for increased security around the licensing functionality as well as the Help Center and WeltPixel Developer Magento Admin sections.
What’s new in v.1.14.5 - August 23, 2024
- Compatibility: Introduced compatibility with the latest Magento 2.4.7-p2, 2.4.6-p7, 2.4.5-p9 and 2.4.4-p10 versions, which come with critical security adjustments for the platform. Magento 2 merchants are urged to upgrade to the latest patches ASAP.
What’s new in v.1.14.3 - June 20, 2024
- Compatibility: Introduced compatibility with the latest Magento 2.4.7-p1, 2.4.6-p6, 2.4.5-p8, 2.4.4-p9 versions, which come with critical security adjustments for the platform. Magento 2 merchants are urged to upgrade to the latest patches ASAP.
- New Feature: Added a new section in the Magento Admin that checks to make sure the latest product version is installed and notifies in case an update is available, as well as a button that allows for new features to be requested.
- Added minor configuration option description changes to reflect shift from the deprecated Google Tag Manager extension to the Google Analytics 4 integration.
- Fixed a bug that would, in certain cases, result in an error being thrown when trying to save a banner in the Magento Admin.
What’s new in v.1.14.1 - April 19, 2024
- New Feature: Improved the extension's SEO capabilities by ensuring all Banners assigned to Sliders have an Alt Text attribute. If one is not specified, the Banner Title is used.
- Fixed an issue specific to the Mozilla Firefox browser whereby window resizes would cause display issues, particularly with spacing under Product Carousels.
- Confirmed compatibility with the latest Magento 2.4.7 release, as well as newly released 2.4.6-p5, 2.4.5-p7 & 2.4.4-p8 Security Patches.
- Confirmed compatibility with PHP 8.3 on the Magento 2.4.7 release. PHP 8.2 is also supported for this Magento version.
- Added security improvements to the Backend module's license verification process.
What’s new in v.1.11.21 - January 9, 2024
- New Feature: Updated the Conditions-Based Owl Carousel type to allow the use of the Stock Status (Quantity) attribute as a display condition.
- Added various optimizations for ADA compliance to ensure a high degree of compatibility and increased scores across testing platforms.
- Fixed an error that would be thrown in the WeltPixel -> Extensions Version admin section when a module's composer.json file was missing the version node.
What’s new in v.1.11.19 - October 19, 2023
- Fixed an issue that would result in images being displayed with incorrect width values in Recently Viewed Products Carousels. Other carousel types were unaffected.
- Optimized the license verification process for increased Magento Admin performance, as well as to account for licensing server downtimes.
- Fixed an issue that would sometimes result in an error being thrown when using older PHP versions, such as PHP 7.4.
- Confirmed compatibility with the newly released Magento 2.4.6-p3, 2.4.5-p5, and 2.4.4-p6 Security Patches.
What’s new in v.1.11.17 - June 28, 2023
- Confirmed compatibility with the latest Magento Security Patch releases 2.4.6-p1, 2.4.5-p3 and 2.4.4-p4.
- Fixed an error related to PHP 8.2 that would show when accessing the WeltPixel Debugger.
- Added .localdev as a universally accepted licensing domain.
What’s new in v.1.11.15 - March 22, 2023
- New Feature: Added configuration options to control carousel image size when inserting an Owl Carousel Widget via the Magento Admin.
- Fixed a bug that would result in an incorrect redirect when adding a product to the cart from a Cross-Sell Carousel.
- Fixed a bug that would occasionally prevent certain frontend notification messages from being displayed.
- Fixed an error that would sometimes be thrown in the WeltPixel Debugger, depending on various server permissions.
- Added compatibility with the latest Magento 2.4.6 and 2.4.5-p2 versions.
What’s new in v.1.11.11 - November 23, 2022
- Confirmed compatibility with the latest Magento Security Patch releases 2.4.5-p1 and 2.4.4-p2.
What’s new in v.1.11.7 - September 1, 2022
- Fixed a bug related to PHP 8.1 that prevented slider configurations from being saved in the Magento Admin section.
- Added minor code enhancements to keep in line with Magento Best Practices.
- Confirmed compatibility with the latest Magento 2.4.5 and 2.4.4-p1 versions.
- Updated installation/upgrade scripts to use data patches.
What’s new in v.1.11.1 - April 25, 2021
- Fixed a bug that caused all banners within a Slider to disappear unless there was an Image type banner present in the Slider.
- Fixed an incorrect licensing message on B2B Magento Enterprise instances which would display when an invalid license was entered.
- Confirmed compatibility with the latest Magento 2.4.4 and 2.3.7-p3 versions as well as PHP 8.1.
What’s new in v.1.10.17 - October 22, 2021
- New Feature: Added a new sorting option for Recently Viewed Product Carousels that allow for sorting items in the order they were seen.
- New Feature: Added new options to control banner transtion speed when using the AutoPlay functionality.
- New Feature: Added options to control radius for Banner Slider Next/Prev buttons.
- Fixed a bug that caused the Next/Prev text to show on Next/Prev carousel and banner buttons.
- Confirmed compatibility with the latest Magento 2.4.3-p1 and 2.3.7-p2 versions.
What’s new in v.1.10.15 - August 31, 2021
- Fixed an error that occurred when inserting a Sale Carousel into a CMS Page when the Magento Flat Catalog was enabled.
- Added minor CSS adjustments to Carousel and Banner arrows.
- Confirmed compatibility with the newly released Magento 2.4.3, 2.4.2-p2 and 2.3.7-p1 versions.
- Added .localhost as an accepted domain termination for the licensing process.
Version 1.10.11 - July 7, 2021
- Added improvments to the WeltPixel Developer Magento Admin section. Latest Cron Jobs now lists the last 100 executed Cron Jobs.
Version 1.10.9 - May 18, 2020
- Fixed a bug that, in some cases, prevented video and custom banner types from functioning due to a code dependency on mobile image.
- Fixed an error that was thrown on the frontend when the default Magento Sale Attribute did not exist on the Magento instance.
- Fixed an issue that prevented Banner statuses from being updated from the Magento Admin grid.
- Added minor CSS adjustments to Banners without the autoheight functionality enabled.
- Confirmed compatibility with the newly released Magento 2.3.7 and 2.4.2-p1 versions.
Version 1.10.7 - March 26, 2021
- New feature: Added an integration with our Product Labels module which now allows for displaying Product Labels on Product Carousels, both via widgets and Related/Up-Sell Carousels on Product Pages. Requires the WeltPixel Product Labels extension.
- Added additional verifications to prevent errors when certain product attributes were missing from the Magento instance.
- Fixed a bug that prevented scrolling on mobile when touching a Product Carousel or Banner Slider.
- Fixed a small misalignment of the old price discounted price in Product Carousels.
- Added minor CSS adjutsments to the Next/Prev arrows functionality.
- Fixed a minor height calculation issue for Banner Sliders.
- Removed an unused library for improved performance.
- Excluded Magento 2.0.x - 2.2.x from new features and fixes starting with this release.
- Adjusted WeltPixel Developer section comments.
Version 1.10.5 - February 12, 2021
- New Feature: Added additional Sorting Options for items in Product Carousels. Options include: Product ID Ascending / Product ID Descending / Price Ascending / Price Descending / Alphabetically Ascending / Alphabetically Descending.
- New Feature: Added new Design Options for Next/Prev buttons. This includes position options for Next/Prev Arrows, options for Dots Navigation, as well as allowing you to set custom transition speeds for both designs.
- Added new Prev/Next design options and transition speed options when using the CMS Reviews Widget with the OWL Carousel extension (Requires the CMS Product Reviews Widget extension).
- New Feature: Added a new Carousel Type based on user-defined conditions. This provides more control over which products are displayed in the widget.
- Fixed an issue that prevented products with a Special Price from being included in Sale Product Carousels.
- Fixed an issue that resulted in browser error being thrown on mobile upon scrolling between products in a Carousel.
- Confirmed compatibility with the newly released Magento 2.4.2 version.
- Added additional backend versioning verifications.
- Backend module code optimizations.
Version 1.10.1 - October 22, 2020
- Fixed a bug that caused an inability to save Banners from within the Sliders Manager section in the Magento Admin.
- Fixed an issue related to the Bestsellers Product Carousel whereby changing the period for items to be displayed did not work.
- Confirmed compatibility with the newly released Magento 2.4.1 version.
Version 1.10.0 - August 10, 2020
- Fixed a small issue that caused Product Carousels to shift by one item upon page load. This was only a problem for the Best Sell Product Carousel.
- Confirmed compatibility with the newly released Magento 2.4.0 version.
Version 1.9.8 - July 6, 2020
- Fixed an issue which, on certain configurations caused Add to Carts from product carousels to be redirected to a 404 page.
- Added an integration with the Product Reviews Widget extension to allow for reviews to be displayed in a carousel.
- Fixed a bug that caused banners to be deselected in the banner grid when changing the Sort Order.
- Whitelisted domain for Content Security Policies introduced in Magento 2.3.5.
Version 1.9.7 - May 7, 2020
- Fixed a display issue present only on the Internet Explorer and Edge browsers.
- Confirmed compatibility with Magento 2.3.5.
- Implemented small Backend performance optimizations.
- Added nxcli.net (Nexcess temporary URL) as a valid domain in the licensing process.
- Added an option in the Developer section to allow for switching Magento's CSP between "report-only" and "restrict".
Version 1.9.6 - April 9, 2020
- Fixed a bug that caused images to disappear from Product Carousels when Lazy Load was enabled and Loop was disabled via Carousel options.
- Fixed an issue whereby the Recently Viewed Products carousel was not working.
- Addressed a few browser warnings related to jQuery UI.
- Fixed a Backend issue on Magento Commerce whereby the Category Schedule functionality was not working properly.
Version 1.9.5 - March 10, 2020
- Added backend Google reCaptcha compatibility for Magento 2.3.x
Version 1.9.4 - February 5, 2020
- Removed obsolete export functionality from the Banner Slider Magento Admin settings.
- Code enhancements for increased security. Changed User Group info collection method.
- Confirmed compatibility for Magento 2.3.4.
Version 1.9.2 - November 27, 2019
- Optimized compatibility with Full Page Cache and Varnish Cache for the Schedule Banner functionality.
- Fixed an issue which whereby "Next" and "Prev" text was displayed on Banner next / prev buttons on the Chrome browser. This issue was caused by a recent Google Chrome update.
- Fixed an issue whereby the Select All button did not work on Related Product carousels.
- Added new translations.
- Added Magento and PHP version in the WeltPixel Developer section.
Version 1.9.1 - October 16, 2019
- Fixed an issue which caused the Random Sort option to malfunction.
- Removed obsolte isScopePrivate parameter to ensure best practice.
- Fixed an issue which caused certain carousel templates to load on the frontend even when disabled.
- Fixed an error that was thrown in the Magento Admin when disabling the Best Sell Carousel.
- Added comments in the Admin Section for better explaining the Add to Wishlist and Add to Compare options.
- Added the possibility to show review stars on Product Carousels.
- Fixed a caching issue that occurred when a carousel was inserted both on the Home Page and on the Product Page.
- CSS adjustments.
- Confirmed compatibility with the latst Magento 2.3.3 version.
- Included the WeSupply Toolbox integration extension - Proactive Notifications Email & SMS, Returns & RMA, Store Locator, Delivery Date Estimate, Logistics Analytics, NPS & CSAT score. Get Free on-boarding and launch within 24 hours.
Version 1.9.0 - July 18, 2019
- Fixed a bug related to a missing img tag when the Lazy Load option was used with a Related Products carousel. The bug affected the Free version only.
- Fixed an issue which caused the Related Products carousel title to display even if the carousel was disabled.
- Fixed a bug which caused Carousel display issues when inserted as a widget into certain page sections.
- Confirmed compatibility with Magento 2.3.2.
- Added HTTPS endpoint for licensing process.
Version 1.8.5 - June 7, 2019
- Fixed an issue which caused the Loop functionality not to work when Lazy Loading was applied to product carousels.
- Fixed a bug that caused product images to disappear on mobile when they had Listing Hover Images applied.
- Fixed a duplicate id error that occured when using a Best Sell Carousel.
- Adjusted Next/Prev button arrow positioning on all resolutions.
- -Corrected a spelling error in the Recently Viewed Products carousel template.
- Small CSS adjustments.
- Small performance improvements.
Version 1.8.4 - April 25, 2019
- Added PHP version in the WeltPixel Developer Section.
Version 1.8.3 - April 3rd, 2019
- Added a new functionality. A thumb image can now be added to each banner and can be used to switch between them. The functionality is similar to Dots, but now images can be added instead. Available only in the PRO version of the module.
- Fixed an issue related to product page caching when extension was enabled.
- CSS adjustments.
- Confirmed compatibility for Magento 2.3.1.
Version 1.8.2 - January 24, 2019
- Added the option to upload a new loader image for banners and carousels directly from the Magento Admin.
- Fixed placeholder for video on owl banner/slider.
- Fixed a bug in which adding a product to the cart directly from the carousel redirected to a blank page.
- Custom CSS code added to the banners is now applied all the time, not only when Custom HTML content also added from the admin.
- Code optimization, removed duplicated code.
- Helpcenter adjustment, removed Zendesk iframe and added a simple link to our Support Center in order to avoid any potential conflicts with other admin js added by 3rd party extensions.
- Fix for multiple rewritten ImageFactory classes, rewrite check validity, rewrite checks optimizations.
Version 1.8.0 - December 8, 2018
- Added Slide By functionality (PRO Version only) - Single or multiple item slide on Carousel scroll.
- Fixed a bug where the 'Select All' action in Magento Admin was not applying to Banner Slider grid in Admin.
- Compatibility adjustments for Magento 2.1.16/2.2.7/2.3.0.
- PHP 7.2 compatibility added.
- As Magento 2.3 comes with major core changes, we have provided a different set of files in order to achieve the best performance on each version.
Version 1.7.5 - October 24, 2018
- Optimization - use the mobile image as fallback if no desktop image is used.
- Fixed bug - now you can disable slider from slider grid in admin panel.
- Added cache lifetime parameter to widget in order to avoid out of stock products showing up in carousel - re-add widget to page to receive this fix - it is not enough to update the extension.
- Added detailed error messages for invalid licenses for an easier identification of the cause.
- License improvements, added *.magento.cloud as a valid test domain for Enterprise Cloud environments. Now both ‘magentosite.cloud’ and ‘magneto.cloud’ can be used for testing purpose with the production domain license.
Version 1.7.4 - September 25, 2018
- Fixed carousel and sliders arrows (design) for IE11 and Edge browsers.
- Admin menu styling to fit screen size 1366px.
- Fix for production mode with merged JS - missing color pallet display now fixed.
Version 1.7.3 - August 23, 2018
- New feature: Banners are now reusable in multiple Sliders (Pro feature).
- New feature: OWL Best sell carousel - added option to select period for best sell statistics day, week, month, year, all time. (Pro feature).
- Fixed banner preview in Magento admin, keep original ratio (both Free and Pro).
- License improvements, adding *.magento.cloud as a valid test domain.
Version 1.7.2 - August 2, 2018
- Fixed currency cache issue.
- Mobile optimizations.
- Best seller carousel max items limit now working.
- Fixed admin random logout issue.
- Licensing improvements, allowing 3 letter domain as valid domain.
Version 1.7.1 - July 12, 2018
- Compatibility with Magento 2.2.5 both Open Source & Commerce Cloud B2B.
- Added domain.test & [any_subdomain].domain.test to the list of valid urls for staging/development environments. Added domain validation with port number included for licensing purpose.
- Added licensing compatibility with Magento B2B.
Version 1.7.0 - July 5, 2018
- Recently viewed widget optimization, widget loaded even if not added to homepage.
- Optimized image loading for banners, mobile image not showed anymore in desktop view.
- Added option to enable/disable WeltPixel admin notifications.
- Show store and server related information under debugging tab: Magento Mode, Magento Edition, Server User, Magento Installation Path, Current server time, Latest cron jobs.
- Added licensing, license key needs to be generated under weltpixel.com account for purchased product, based on domain name and added under your magento installation.
Version 1.6.4 - May 16, 2018
- Compatibility with Magento 2.2.4, logger broken reference fix, changed to rewrite from plugin.
- Recently viewed products now showing in carousels when full page cache is enabled.
- Recently viewed products now showing in carousels even for guest users.
What’s new in version 1.6.3 - April 10, 2018
- OWL Carousel and Slider Pro: Configurable products are now included in OWL Best Sell Carousel.
What’s new in version 1.6.2 - March 23, 2018
- OWL Carousel and Slider Pro: Banner link click configured in admin now available also on banner title and description.
- Design and shadow bug fix for cross sell products to match the rest of the carousels..
- Center Add to cart, wishlist, compare buttons on carousels
- Redesign for slider and carousel left/right arrows.
What’s new in version 1.6.0 - March 1st, 2018
- Change image resolution in carousels from 240x300px to 480x600px to avoid image quality loss.
What’s new in version 1.5.8 - January 12, 2018
- Added version control for installed WeltPixel modules, including latest version check.
- Fixed visibility of last carousel item if Stage Padding is grater than 0.
- Fixed Stage Padding save issues.
- Fixed errors for null config values.
- OWL carousels, fix for image size generation.
- Fixed configurable products swatch change and hover image switch.
- Removed duplicated general carousel config options, now available only on breakpoint level in order to avoid confusion and improve usability.
What’s new in version 1.5.7 - December 14, 2017
- Added Support Center functionality in Magento Admin.
- Added Debugger functionality, checks for rewrites and points potential issues.
- Fix year format of date picker field.
- Remove 4px banner margin.
- Fix for banners, now centered on resolutions smaller than 768px.
- Unused classes cleanup.
What’s new in version 1.5.5 - October 20, 2017
- Added a smooth first load of OWL PRO Slider, removed the Next/Prev slider effect.
- Fix for hover image, Prev / Next glitch.
- Fix for lazy load option enabled.
- Lazy load OWL functionality fixed for custom and product sliders.
- Lazy Load implementation for related, upsell, crossel items.
- Lazy loading OWL bug when lazy load on and items fewer than used items.
-
Lazy load image attribute added only if carousel enabled.
What’s new in version 1.5.3 - September 20, 2017
- Added Hover Image functionality on listing pages with possibility to select the second image from product image settings. (available in PRO version).
- Added mobile image & desktop image functionality for banners with frontend cache separation (available in PRO version).
- Added Custom Category Carousels, show products from specific category (available in PRO version).
- Added Google Analytics banner tracking per store-view instead of global.
- Design adjustments for dots.
- Cache for product blocks added.
- Next/Prev button admin saving fix.
- Auto height admin saving fix.
- Fixed product page carousels box shadow.
- Compatibility adjustments for Magento Enterprise 2.1.8.
-
Function param doc fixes.
What’s new in version 1.3.4 - May 16, 2017
- Added translations files under /i18n/en_US.csv.
- Fixed native bug of OWL carousel, prev / next buttons visibility control on breakpoints.
- Removed Banner store view selector, not relevant as banner is not configurable per store view.
-
Fixed Banner Slider hardcoded date format, date now working in all international formats.
What’s new in version 1.3.3 - April 05, 2017
-
Fixed OWL carousel loading issues, some times when images were too big slider was not loading properly.
What’s new in version 1.3.2 - March 20, 2017
- Added possibility to track Banner Click-Through-Rate (CTR) and revenue generated by the banner.
- Fixed transparency issue - slides now visible on Safari browser, OWL Banner Slider
- Fixed mobile navigation icons
- Fixed prev / next navigation out of screen
- Fixed carousel product picture padding when used in CMS pages
What’s new in version 1.3.1 - 02/21/2017
- New option - control Dots visibility of product carousels per each configured breakpoint
- Fixed - recently viewed products collecion fix for product carousel
- Fixed - not rendering head title html if no title set in backend
What’s new in version 1.2.2 - 01/23/2017
- Refactoring admin option names, admin hints for a better user experience
- New documentation, html format, detailed with different structure
- Small css adjustments and fixes
What’s new in version 1.1.0 - 11/22/2016
- Renamed from “sell” to “Sale” products
- Fix for proper product base url fetching
- Image link bug fix
- Option added for display to wishlist and compare
- Time changed for setTimeout
- Bug fixed to arrows position and ajaxComplete for loading
- Title tag changed in h3
- Loader fix
- Dots and arrows fix
What’s new in version 1.0.4 - 10/12/2016
- Options to display wishlist and compare on product page slide
- Fixed loader for banner slider and product page carousel, in some cases loader kept loading
- Frontend layout fixes
- Fixed product case url fetching
- Default config changes, enable product sliders by default
- Typo changes
What’s new in version 1.0.3 - 08/24/2016
- Adjusted default settings for banner sliders
- Added validation for fields that caused confusion when setting up sliders
- Bug fixed: image lost when saving the banner
- Added info comments on admin options
- New design feature: apply a different design for each banner using custom CSS / banner
- Reorganised admin options for a more intuitive usability
What’s new in version 1.0.2 - 06/05/2016
- Fix for slider, in some circumstances the images were not loaded
- Fix for loader which sometimes loaded infinitely
- Fix for slider, when slider was clicked the homepage refreshed, even if no link was set.